Der ViewHelper wrappt die Navigation zwangsläufig in <div class="bh-navigation" />. Dies hat folgende Gründe:
- Durch die Klasse bh-navigation wird sichergestellt, dass die Links innerhalb der Navigation auch im edit Editier-Modus klickbar sind, um dem/der Redakteur:in ein schnelles Seitenwechseln zu ermöglichen.
- Für zukünftige Bakehouse-Versionen ist geplant, dass sich Navigationen live ändern, sobald sie in der navigation Seitenstruktur editiert werden. Damit dieses Feature bei möglichst allen Projekten ausgerollt werden kann, sollte der ViewHelper bereits jetzt zur Anwendung kommen.
Vorkonfigurierte Navigationspfade
- lib.navigation: Ausgabe der ersten Hierarchie-Ebene unterhalb der Root-Seite
- lib.fullnavigation: Ausgabe der ersten, zweiten und dritten Hierarchie-Ebene – eignet sich für Strukturbäume und Dropdown-Navigationen
- lib.subnavigation: Ausgabe der zweiten und dritten Hierarchie-Ebene – eignet sich für die Ausgabe einer Subnavigation innerhalb eines Hauptmenü-Punkts.
- lib.servicenavigation: Ausgabe einer dezidierten Strukturebene – im TypoScript wird der Ausgangspunkt mittels Seiten-ID angegeben: lib.servicenavigation.special.value = [Seiten-ID]
Subtitle integrieren
Subtitle-Feld aktivieren
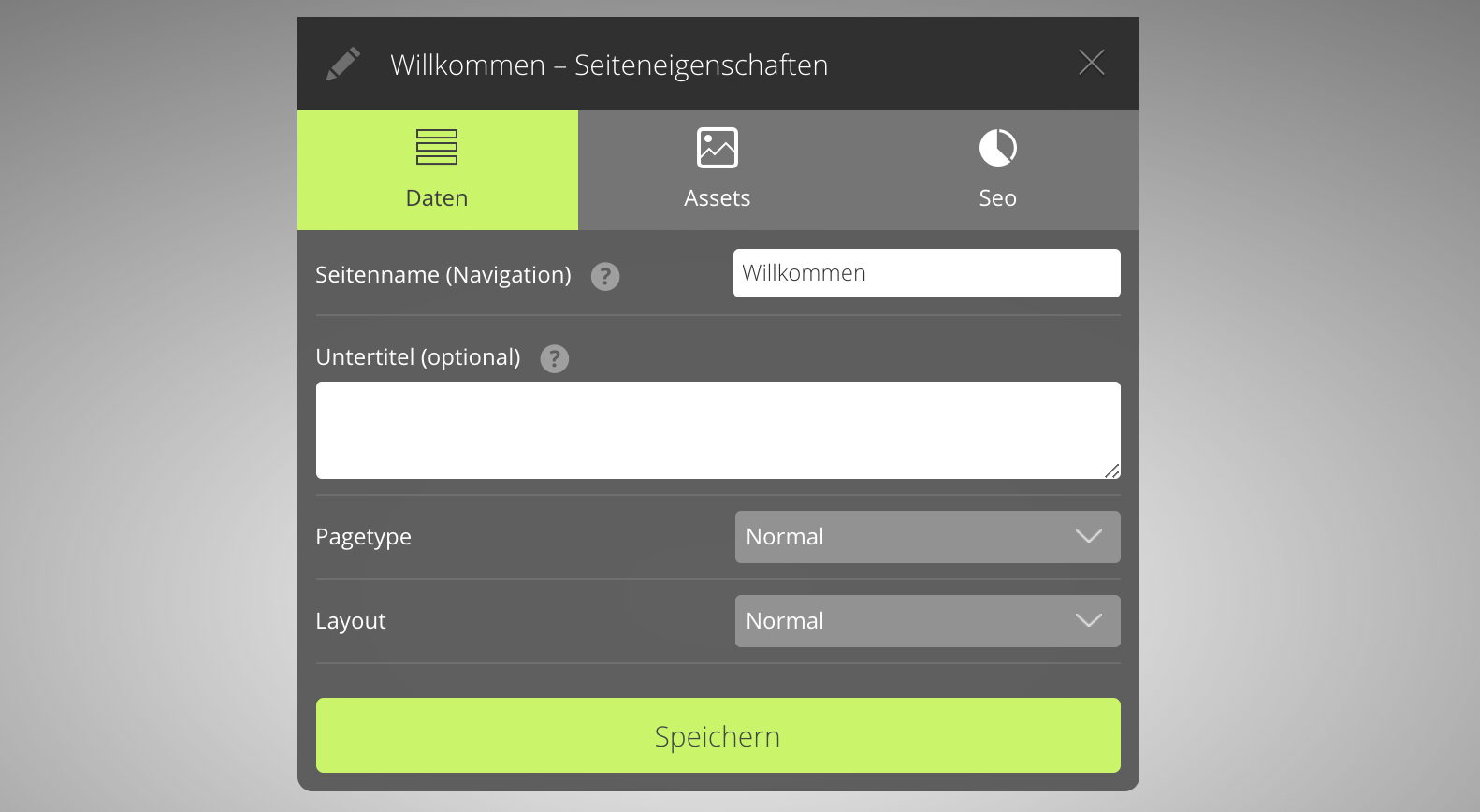
Es besteht die Möglichkeit, neben dem Seitennamen auch einen frei befüllbaren Subtitle in der Navigation auszugeben. Dafür muss zunächst das Feld zur Befüllung der Subtitle per TypoScript aktivieren werden. Dieses erscheint in den edit Seiteneigenschaften, die über die navigation Seitenstruktur erreichbar sind.

Subtitle in der Navigation inkludieren
Um den Subtitle in der Navigation auszugeben, ist ein Umbau des Navigations-TypoScripts notwendig.
Im folgenden Beispiel wird der Subtitle in allen drei Ebenen lib.fullnavigation integriert. Soll der Subtitle beispielsweise auch in der Navigation für mobile Endgeräte ausgegeben werden, muss folglich auch das TypoScript der mobilen Navigation überarbeitet werden:
Assets integrieren
Über die edit Seiteneigenschaften können einzelnen Unterseiten des Projekts auch Bilder oder Grafiken zugeordnet werden. Um diese Assets in der Navigation auszugeben, werden Anpassungen im TypoScript vorgenommen.
Im folgenden Beispiel wird in der zweiten Hierarchie-Ebene der Navigation ein Bild-Asset (als Background-Image) und ein Subtitle integriert:
Auf dieselbe Art und Weise wird auch der Service-Navigation Bild und Subtext hinzugefügt.
Icons integrieren
Über die edit Seiteneinstellung steht – bei aktiviertem Frontend-Iconset – dem Redakteur die Möglichkeit offen, ein Icon pro Unterseite auszuwählen. Dieses wird automatisch in der Navigation ausgegeben.